Добро пожаловать на наш портал
На нашем сайте ежедневно публикуются десятки качественных и свежих материалов, которые Вы можете скачать абсолютно бесплатно. Рекомендуем Вам добавить Наш сайт в закладки, а также подписаться на RSS ленту, чтобы не пропускать интересных новостей.




Меню сайтаМини-чатСтатистикаОнлайн всего: 1 Гостей: 1 Пользователей: 0 Посетившие за сегодня Реклама |
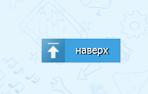
Кнопка вверх (new)
Просмотров: 427
08.02.2013
 Бывают всякие страницы, в том числе и очень приочень длинные, и чтобы не вертеть колесиком мыши, или же просто не тащить постоянно скролл существуют такой помошник, как кнопка "вверх". Именно они без проблем перемотают нас верх страницы. Одну из таких я и предлагаю вам поставить на свой сайт, она чем то похожа на кнопку вконтакте, но основное стилевое решение было взято с сайта kinopoisk. Слева у нас есть область которая по всей высоте окна браузера кликабельна как и кнопка "наверх" находящаяся в ней, при клике на эту область мы плавно поднимаемся вверх страницы. Для сайтов у которых разрешение экрана меньше или равно 1024px, будет видна только стрелка вверх, чтобы серый фон не закрывал часть сайта. Установка CSS Теперь давайте начнем установку на сайт, тем более что она крайне проста, вначале скопируем данный код в таблицу стилей, ПУ / Дизайн / Управление дизайном (CSS) Код .upTop { display:none; width:100px; height:100%; position:fixed; left:0px; top:0px; z-index:100; } .upTopButton { background:#777777 url(http://bambun.ru/images/goup.png) no-repeat; width:27px; height:27px; position:fixed; top:10px; left:10px; cursor:pointer; } .upTopZone { display:none; background:url(http://bambun.ru/images/upbg.png) repeat; width:100px; height:100%; cursor:pointer; } .upTopZone p { background:#777777; font-size:12px; width:63px; height:27px; margin:0; position:fixed; top:10px; left:37px; color:#fff; font-family:"tahoma", "verdana", "arial"; line-height:25px; text-align:center; text-shadow:1px 1px 1px #000000; } @media screen and (max-width:1024px) { .upTopZone { display:none !important; } } .blue .upTopButton, .blue .upTopZone p { background-color:#3fa3e1; } .green .upTopButton, .green .upTopZone p { background-color:#60bf3a; } .red .upTopButton, .red .upTopZone p { background-color:#ca2929; } .orange .upTopButton, .orange .upTopZone p { background-color:#ef990b; } .purple .upTopButton, .purple .upTopZone p { background-color:#b053a0; } .grey .upTopButton, .grey .upTopZone p { background-color:#777777; } Установка HTML Данный код копируем и вставляем куда хотим, главное в тело страницы, можете поставить перед тегом </body> Код <div class="upTop blue"> <div class="upTopZone"><p>наверх</p></div> <script type="text/javascript" src="http://activiks.ru/img/png.js"></script> <div class="upTopButton"></div> </div> Установка JS Вставляем данный код также перед тегом </body> Код <script type="text/javascript" src="http://bambun.ru/css_js/uptop.js"></script> На этом установка кнопки вверх для сайта закончена, по традиции я предлагаю несколько цветовых схем, чтобы каждый мог без труда применить сразу, полностью готовое решение у себя на сайте. Чтобы изменить основной цвет кнопки наверх, измените в html коде, класс blue на нужный из списка blue - голубой green - зеленый red - красный orange - оранжевый purple - пурпурный grey - серый
Внимание !У вас нет прав для чтения и добавления комментариев.Добавление комментария |
РекламаНаш опросАрхив записей
|
||||



 Новости в мире
Новости в мире Программы
Программы Музыка
Музыка Шаблоны
Шаблоны Антивирусы
Антивирусы Графика
Графика Скрипты
Скрипты Всё для контакта
Всё для контакта Интересные статьи
Интересные статьи Оставить отзыв
Оставить отзыв Форум
Форум